No, Wireframing & Prototyping Are Not the Same
Prerna Sajnani

In the world of UI/UX design, a lot of terms are used interchangeably. And if you have been using wireframes & prototypes to describe one thing - you have been doing it wrong.
Wireframing and prototyping are two very different things, they are not even “pretty much the same thing”. Allow me to break it to you. Both are a distinct & unique part of the design process.
How do you differentiate between the two? Easy - design & functionality.
Every step in the design process has a purpose for their functionality and so do wireframing and prototyping.
What is wireframing?
Think low fidelity basic structural layout.
Wait, that's very jargonish of me. Think - blueprint.
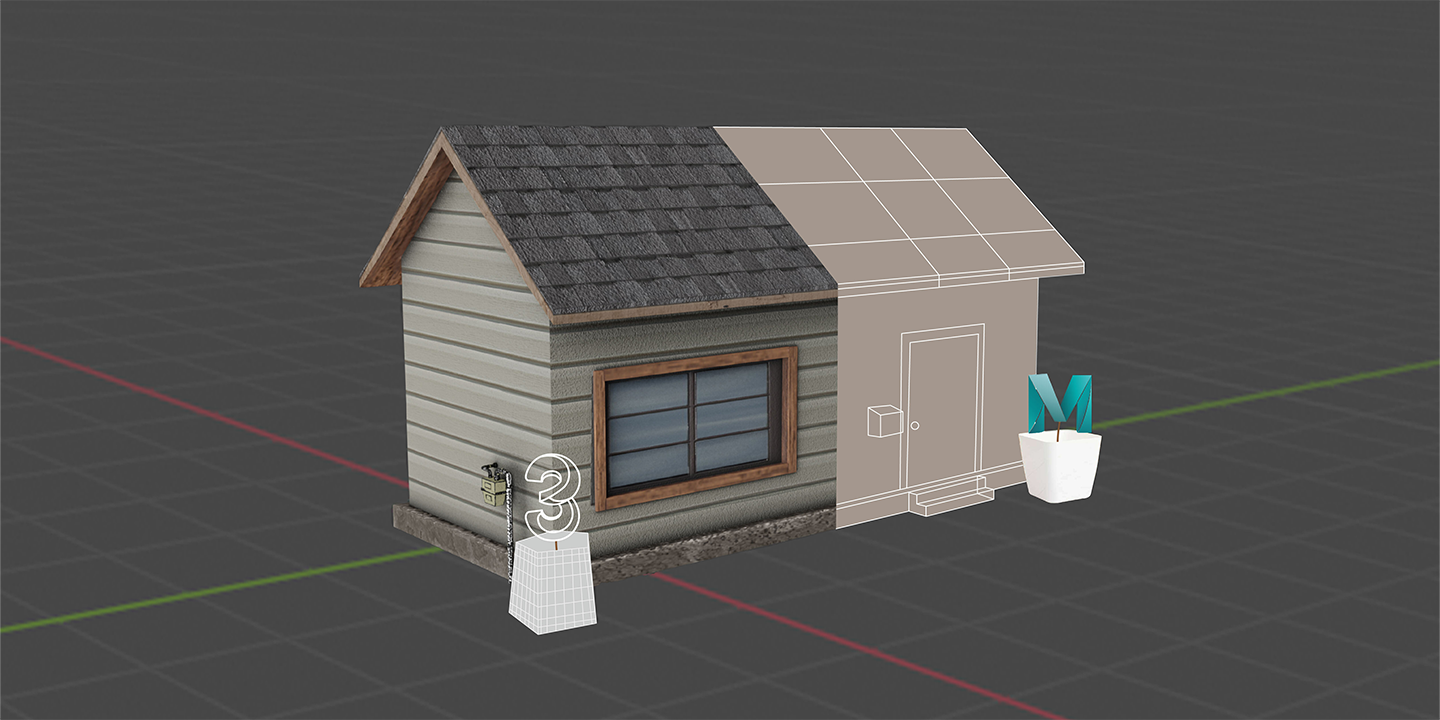
Wireframing is done in the initial stages of design, laying the foundation of your product. It's a skeletal layout that works as a placeholder for all the UI elements.
It is a sketch of what your to-be-designed website or app. It is useful in all the stakeholder meetings, since doing changes in the blueprint level can be a lot cheaper & quicker than doing changes in the final product. In a way, wireframe allows you to focus on the bigger picture.
Let's put it this way, before any building is built, there is a blueprint that is the foundation for how the building would look. Now, think of your digital product as the building in this case and your wireframe as the blueprint.
What is prototyping?
Prototype is your final, finished product - without the code.
With prototyping, the general idea is to make it as close to the actual product - complete with user interactions, animations, texts, and other UI elements. This is the first time when the designers & stakeholders can interact with their, now functional, designs.
There are 2 types of prototypes one can make, based on the need:
- Low-fidelity prototypes
- High-fidelity prototypes
Low-fidelity prototypes (low-fid) are a rough representation of the design, with limited interaction and visuals. They are usually identified as clickable prototypes made out of sketches and wireframe.
A high fidelity prototype (high-fid) is a fully functional prototype with all visual elements and advanced interactions resembling the look and feel of the final product.
If wireframe is the foundation for the product, prototype is the bridge. Prototypes give a clarity on how the user would interact with the product, during usability testing. Based on the response, designers can add the refining touches. And voila! The product is as good as it can be to be launched.
To conclude, design as a process takes time, energy, and planning. Both wireframing and prototyping are important steps at the planning stage. It is, of course, up to you which step you choose to go ahead with but there are two important things you should consider before you make your choice between wireframing and prototyping.
The purpose of the layout & the user.
It's been repeated a thousand times but I will say it again, the U in UI/UX stands for User. Design for them.